Stingerのサイドバーに人気記事一覧を追加する方法
こんにちは(^-^) Greです。
さて、サイドバーに「人気記事一覧」を追加してみました。
一時期は投稿記事下に「人気記事一覧」を入れていましたが…関連記事とぶつかることもあり表示を削除。
サイドバーの右下に「人気記事」を入れてみることにしました。
プラグイン『WordPress Popular Posts』
まずはプラグイン『WordPress Popular Posts』をインストールします。
インストール後に有効化し、しばらくは記事の閲覧数がカウントアップされるのを数日間待ちます。
数日して記事カウントアップのデータが蓄積されたところでサイドバーに「人気記事一覧」を表示していきます。
サイドバーへの「人気記事一覧」表示
ダッシュボードから外観⇒ウィジェットにて『WordPress Popular Posts』を
表示エリアへドラッグし、サイトを表示してみました。
するとこんな感じです。
シンプルですが、ちょっと物足りなさを感じます。
そこでサムネイルを表示することにしました。
投稿サムネールを表示するに✔を入れて保存すると、サイズを選択する
項目が表示されるようになります。そこで70×70と入力。
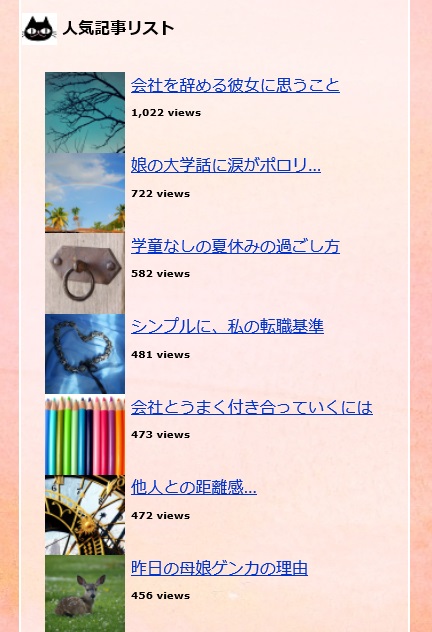
するとこのような表示に変わりました。
次にウィジェットの設定に戻ります。
[?]
に✔を入れて保存し、以下のように入力して保存すればOK!
タイトルの前:
|
1
|
<h4 class="menu_underh2"> |
タイトルの後:
|
1
|
</h4> |
投稿の前:
|
1
|
<div id="topnews"><div> |
投稿の後:
|
1
|
</div></div> |
投稿用HTMLマークアップ:
|
1
2
3
4
5
|
<dl> <dt>{thumb}</dt> <dd> {title} <br />{stats}</dd> <p class="clear"></p></dl> |
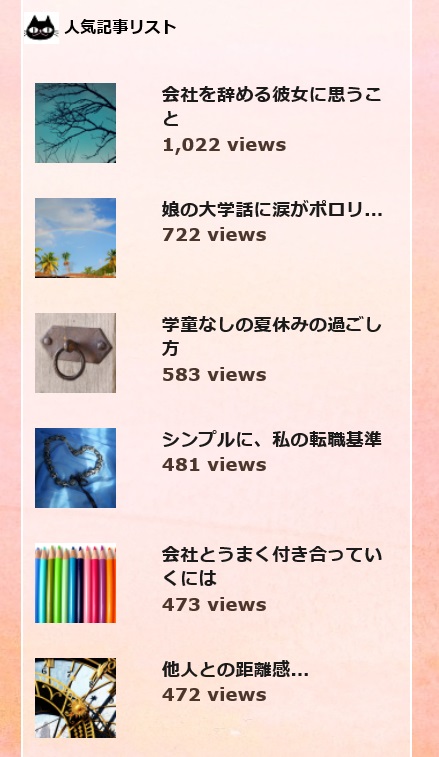
すると以下のような表示に変わりました!
最初の表示とはちょっと印象がちがいますね。
以上、Stingerのサイドバーに人気記事一覧を追加する方法でした!